Полезный функционал Chrome DevTools
Предлагаем несколько интересных функций комплекса Chrome DevTools, которыми пользуются профессиональные разработчики.
Работа с консолью
1. Группирование сообщений
Чтобы меньше засорять консоль, упрощая работу с логами, используют методы console.groupCollapsed(),console.group() или console.groupEnd().
function name(obj) {
console.group('name');
console.log('first: ', obj.first);
console.log('middle: ', obj.middle);
console.log('last: ', obj.last);
console.groupEnd();
}
name({"first":"Wile","middle":"E","last":"Coyote"});
2. Вывод HTML элемента в представлении JS объектов
Во время прочтения HTML браузером создается DOM-модель. Можно применять console.dir(), когда есть потребность вывода элемента в консоль в виде JS объекта.
3.1. Использование values(object) и keys(object)
Используя Keys(), получают массив имён всех свойств объекта. С помощью Values() для указанного объекта можно получать массив с перечнем значений всех его свойств.
3.2. Табличное представление значений переменных
Не всегда удобны стандартные возможности иерархического представления данных. В некоторых случаях комфортнее использовать табличный способ просмотра объектов и массивов. Реализовать данную задачу поможет console.table():
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
var family = {};
family.mother = new Person("Jane", "Smith");
family.father = new Person("John", "Smith");
family.daughter = new Person("Emily", "Smith");
console.table(family);
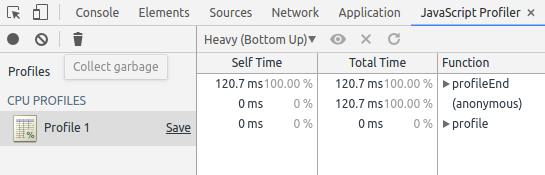
4. Функции профилирования
Можно профилировать код и стек профилирования расскажет, какое время использовал браузер на выполнение кода.
console.profile();
// Some code to execute
console.profileEnd();

5. Задание временного отрезка для выполнения кода
Когда нужно определить, какая однотипная функция исполняется скорее, используют возможности console.timeEnd() и console.time(). Они помогу выяснить более приемлемый вариант реализации конкретной задачи.

6. Особенности inspect(object/function), copy(object) и clear()
Выбрать и открыть заданный объект либо элемент в Profiles или Elements поможет Inspect()
Очистить все записи в консоли поможет Clear().
С помощью Copy() можно в буфер обмена копировать строковое значение заданного объекта.
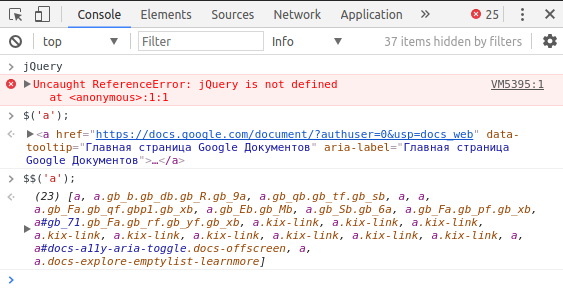
7.1. Особенности $(selector)
Консоль разработчика оснащена функционалом, схожим с jQuery, где используются особые конструкции, такие как $(‘#id’) или $(‘.class’). Элемент document.querySelector() обеспечивает возврат ссылки на начальный элемент DOM с заданным CSS-селектором. Здесь $ обеспечивает тот же эффект, хотя и не относится к jQuery. Используя $ можно перекрыть функционал консоли, когда jQuery доступна в документе
7.2. Возможности $$(selector)
Данная команда аналогична работе document.querySelectorAll(). Она обеспечивает возврат массива элементов, которые содержат указанный селектор.

Возможности верстки
1. Удобное редактирование текстов
Достаточно переключиться в режим дизайна и узнать, как будет смотреться текстовый блок, при проведении изменения самой статьи. Для редактирования текстовых элементов, достаточно набрать в консоли document.body.contentEditable = true либо же ввести document.designMode = 'on'.
2. Проверяем анимацию
Можно перемещать «рукой» любую картинку либо замедлять прокрутку анимационных эффектов, используя удобные меню анимаций.
3. Задание принудительных псевдоклассов для элементов
Доступная в редакторе CSS функция имитирует в DevTools использование псевдоклассов CSS, позволяя упростить их стилизацию. В качестве примера можно предложить :focus либо :hover.
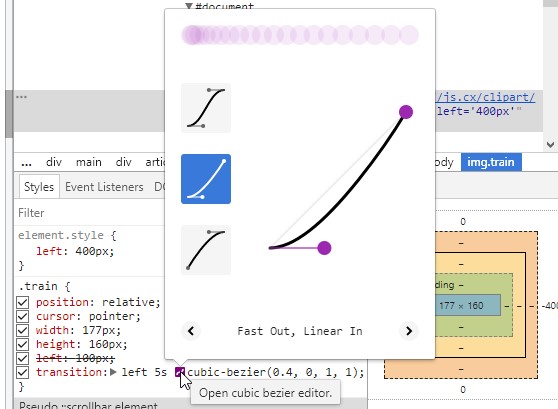
4. Удобные возможности редактора для кривых Безье в анимации
С помощью DevTools можно просто и удобно поменять временные функции (к примеру, на CSS характеристиках в animation-timing-function)

5. Прокрутка отрендеренных шрифтов
В некоторых случаях сложно определить какой из шрифтов стал отрендеренным Если в перечне font-family нет названия, можно узнать наименование используемого шрифта в панели инструментов в нижнем углу Computed.
6. Эксперименты с цветовой гаммой
Можно применять инструменты пипетки, позволяющие выбирать разные варианты красок из палитры, и выполнить окраску любых элементов страницы. Выбирая в material design, можно остановиться на одном цвете.
7. Удобное изменение форматов цветов
При предварительном просмотре цвета, для смены цветового формата между hsl, rgb или hex, можно нажать сочетание Shift + Клик.
Прочее
1. Изменение формата минифицированых исходников
Используя возможности встроенного «прихорашивателя», можно приводить к удобоваримому состоянию минимизированные исходные коды. Кнопку можно найти снизу слева в открытой вкладке Sources.
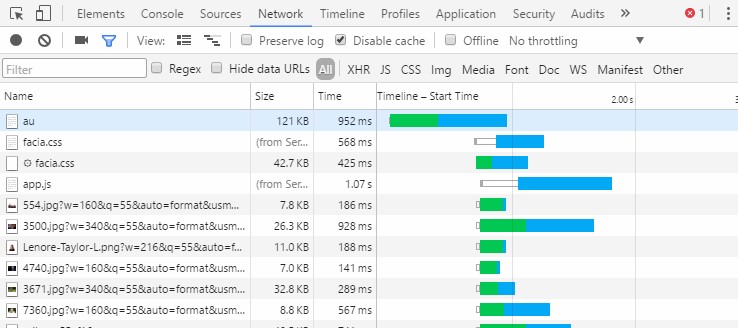
2. Системы поиска и фильтры
Непросто быстро отыскать нужные значения в обширных списках селекторов, свойств или элементов, работая с CSS, DOM, перечнями запросив на разных вкладках. Для обеспечения комфорта разработчика есть системы поиска и фильтрования, функционирующие во всех окнах. Встроенные фильтры помогут отсеять все ненужные данные, оставляя лишь соответствующие определенным критериям. Используя ключевые слова в системе поиска можно оперативно находить нужные данные. Скрытое поле для поиска можно активировать сочетанием Ctrl + F.

3. Модифицированная клавиша перезагрузки
Реализована лишь в Google Chrome, когда открыт DevTools. Можно открыть спецменю, используя правый клик либо продолжительное удерживание кнопки «Обновить страницу». Здесь можно выполнить:
- Очистку кэша и аппаратную перезагрузку.
- Обычную перезагрузку (с обновлением просроченных ресурсов).
- Аппаратную перезагрузку (принудительную загрузку всех ресурсов сайта).
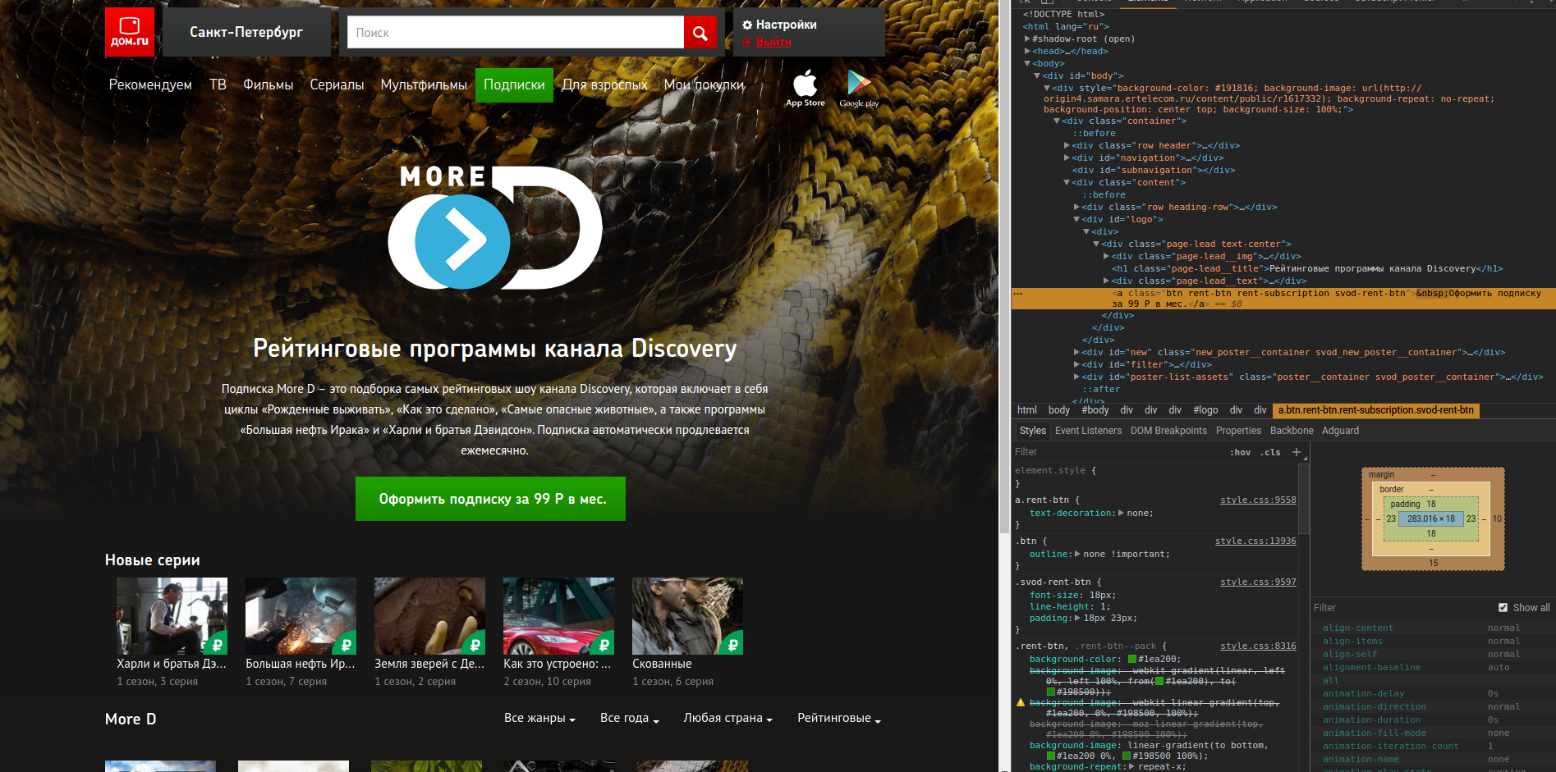
4. Просмотр shadow DOM
Как правило базовые элементы скрывают, с их помощью формируют кнопки, поля для ввода или браузеры. Для отображения базовых элементов можно на вкладке Elements включить Show user agent shadow DOM в окне Settings -> General. Данный инструмент поможет удобно проводить их оформление.