Повышение доступности контента
Доминирующее использование мобильных гаджетов для работы в сети вынуждает дизайнеров адаптировать контент к таким устройствам. Многие настолько увлеклись этой задачей, что забывают о самой представленной информации, уделяя больше внимание параметрам шрифтов или диагонали дисплея.
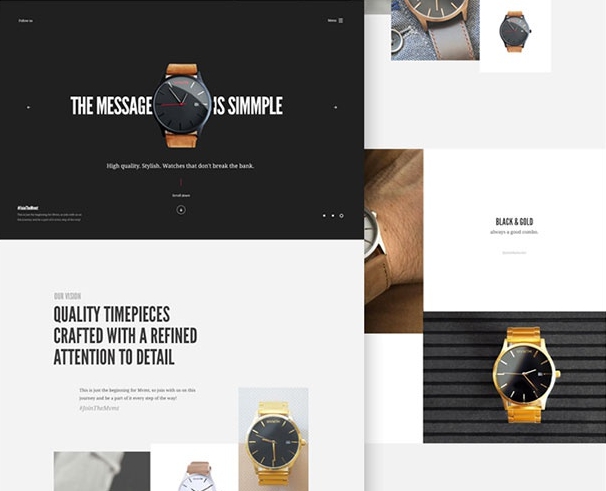
В настоящее время именно адаптивный дизайн выступает одним из ведущих тенденций в развитии рынка. Однако недостаточно продуманный способ представления контента может стать причиной забвения ресурса. Правильная подача несет очень важную функцию, пользователь мгновенно считывает картинку на экране, получая соответствующий месседж, отправленный дизайнером. На решении данной задачи существенно влияет и изображение и типографика.
Можно и не донести нужную информацию до пользователя, если не правильно выстроено текстовое сопровождение.
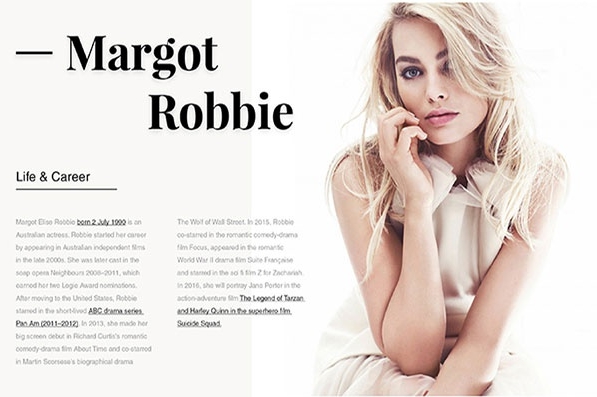
Типографика и шрифты
Значительно повысить видимость контекста позволяют новые наборы шрифтов, которые регулярно появляются на рынке. Типографика должна быть привлекательной, поскольку хорошее и правильное оформление заголовка влияет на восприятие самых букв. Создание совершенной гарнитуры может отвлекать дизайнеров, мешая улучшить видимость всего контента. Здесь важна функциональность шрифтов, которые должны соответствующим образом отображаться на разных моделях мобильных гаджетов.

Контекст
Посещая сайт, пользователь должен тут же считывать контекст, получая информацию, которая оправдает его ожидания. Внимание зрителей необходимо сконцентрировать на том, что им нужно. Именно контекст является отправной точкой, начиная с которой посетитель знакомиться с контентом. Хороший контекст помогает мгновенно определяться, интересно им содержимое страницы, либо нет.
Контент
Чтобы улучшить видимость содержимого, можно использовать разные способы представления контента. Это может быть не только текст, но и изображение, аудио или видео. Если такое наполнение сайта легко вовлекает пользователей, они останутся на сайте и проведут здесь больше времени.
Человек не должен испытывать дискомфорт во время ознакомления с содержимым приложения или сайта. Сам контент должен представляться максимально удобным способом, для удержания внимания пользователей. Если читатель не испытывает желания отвлечься и не чувствует скуку при изучении информации, значит с самим содержанием все отлично. В противном случае портал имеет проблемы с юзабилити.
Сложность входного порога для посетителя сайта и доступность контента напрямую влияет на эффективность пользовательского опыта. Показателем успешной работы UX-дизайнера является умение «заставлять» пользователей погружаться в суть информации, не отвлекаясь ни на что другое.

Качество юзабилити
Профессиональные дизайнеры знают, что плохим юзабилити можно испортить даже самое идеальное контентное наполнение. Если пользователю удобно читать представленную информацию, он остается на сайте, в противном случае — закроет страницу. Основной задачей дизайнера является направление внимания посетителя на самую главную часть этой информации. Зритель должен моментально считывать представленный контент, в противном случае он не захочет дальше знакомиться с наполнением страницы.Выводы
Способы подачи информации развиваются с развитием технологий. Вначале в Интернет заполнили тексты, вскоре появились изображения и картинки, а потом аудио и видео. Возросшие возможности подачи информации дают широкое поле для работы дизайнеров.
Именно контент остается королем любого сайта и его видимости и удобству следует уделить максимум внимания.