Упрощение: новый тренд в мобильном дизайне
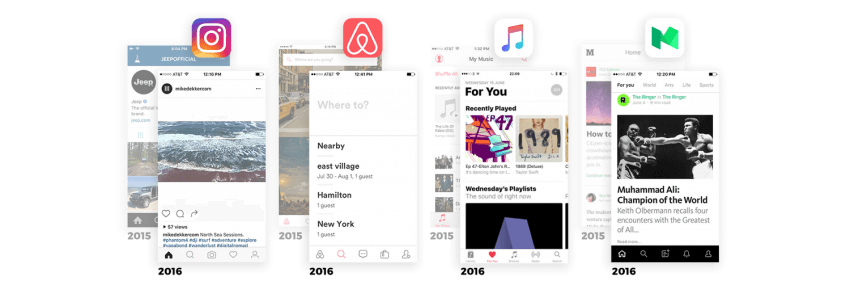
Ведущие мировые компании Apple, Facebook, Airbnb — лидеры инновационного дизайна поднимают минимализм на новый уровень. Они упорно следуют тенденции «комплексного сокращения», предлагая простые и лаконичные решения в оформлении своих продуктов.
Что такое «комплексное упрощение»?
Это новаторское течение в дизайне, выходящее за границы минимализма и flat-дизайна, буквально захватило компании Силиконовой долины. Новая тенденция «комплексного упрощения» доминирует в пользовательских интерфейсах популярных мобильных приложений. Оформление экранов в них характеризуется:
- минимальным количеством цветов;
- упрощенными и более универсальными иконками;
- большими, жирными заголовками.

Все это поддерживает новый тренд, предлагая пользователям удобные и минималистичные экранные формы.
Характерные образцы «комплексного упрощения»
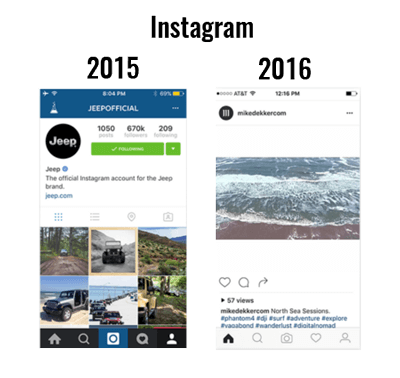
Представив миру модернизированный интерфейс, Instagram стал первопроходцем в создании нового тренда. Дизайнерами этого приложения больше внимания уделено функциональности и содержанию контента. В экранах были удалены цвета: серый и частично синий, которые ранее использовались во всех формах. Пользователям оставили, практически, черно-белый экран, с крупными заголовками. Навигация и иконки существенно упростили, а заголовки стали намного больше.
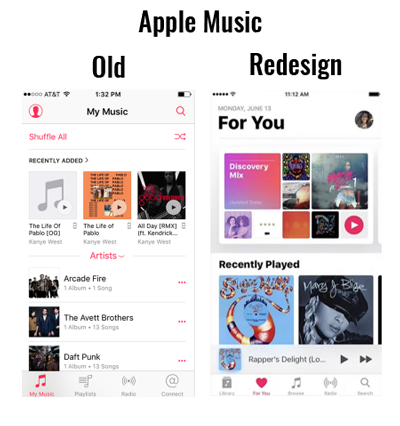
Редизайн мобильных приложений компании Apple стал характерным образцом упрощения. В своих продуктах они используют чистейший белоснежный фон, он позволяет обложкам альбомов буквально сиять. Оформление экранов приятно удивляет, крупными шрифтами заголовков, большими карточками и интерфейсом с черно-белым оформлением.

К чему все эти изменения ведут?
Конечно, можно подумать, что приложения станут похожими, как близнецы. Некоторые пользователи поначалу даже жаловались в таких монохромных интерфейсах на «отсутствие оригинальности». Однако абсолютным большинством такие новшества были восприняты очень положительно. Пользователи используют приложение не из-за оригинального оформления, а ради его функционала. Им важен сам инструмент, а не то, как он выглядит. Поэтому все больше продуктов принимает «упрощенный» образ.
Экспансия «черно-белых» экранов постоянно расширяет свои границы и выливается в целостный процесс, ориентирующийся на комфорт для конечных пользователей. Дизайнеры сосредоточили внимание на создании действительно удобного и хорошего инструмента для людей, и не тратят время на добавление цветов, изменение шрифтов или создание ярких красочных экранных форм.

Руководство по упрощению
Все, кто оценил новаторские тенденции «комплексного упрощения», и хочет присоединиться к ведущим дизайнерам, могут воспользоваться простыми правилами в создании своих интерфейсов:
1. Убрать цвета. Необходимо представить все в черно-белых красках. Конечно, можно использовать один/два дополнительных цвета, применяя их очень аккуратно, акцентируя внимание на ярком и броском контенте.
2. Заголовки сделать темными, жирными и большими, бросающимися в глаза.
3. Создать лаконичные, тонкие и узнаваемые иконки. Они должны быть универсальными, создавая стандартный функционал. Лучше располагать их слева направо в следующей последовательности: меню — поиск — первичное, а затем вторичное действие — профиль. Это позволит заработать больше бонусов от пользователей.
4. Площадь белого фона должна быть удвоена, а лучше УТРОЕНА. Если есть возможность — можно увеличить его в 4 раза.
5. Оформить яркую и броскую иконку приложения. Именно здесь можно продемонстрировать свою индивидуальность. Пусть Ваше приложение выделяется в общей массе.