Whimsy-дизайн
В последних трендах современного веб-дизайна просматриваются стандартные черты и даже некоторый минимализм.
Однако такие однотипные экраны будут выглядеть скучно и тривиально на порталах музыкантов, детских или женских сайтов, либо площадок фотографов или художников.
Новое направление whimsy-дизайн предлагает нечто экстравагантное, игровое и неформальное, являясь одним из перспективных трендов в разработке разных творческих продуктов. Такой стиль позволяет использовать несколько ярких характерных штрихов для передачи необходимого настроения. Используя простые whimsy приемы, можно создавать эффектные и оригинальные сайты, привлекая внимание целевой аудитории:
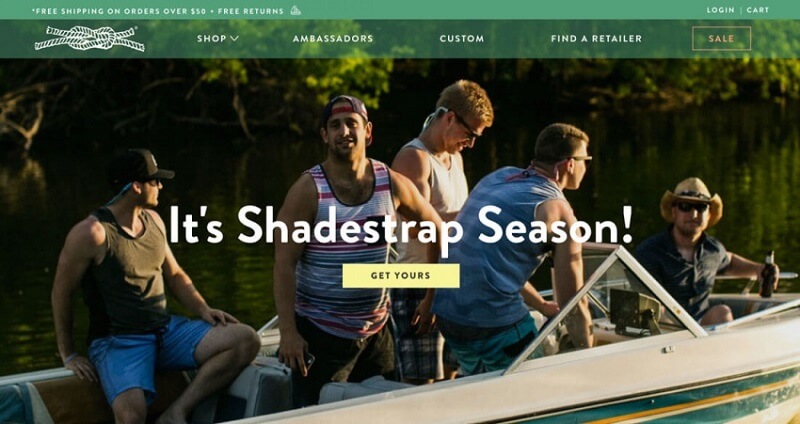
Рукописный шрифт
Милое очарование и необходимую атмосферу помогают создавать оригинальные рукописные шрифты. Они ассоциируются с ручной работой, сразу предлагая пользователю соответствующее настроение. Не стоит увлекаться стандартными рукописными шрифтами из известных библиотек. Дизайнеры могут разработать свои, альтернативные начертания букв. При этом нужно помнить, что даже одни и те же символы в разных местах текста выглядят по-разному, ведь они «написаны» рукой. Не стоит перенасыщать таким шрифтом экран, идеально, если он будет использован в заголовке или в некоторых слоганах.

Акварель
Опытные дизайнеры знают, что акварель может даже испортить экран, создавая невнятную и несколько неряшливую картинку. Акварельный эффект лучше применять в создании фона, либо незначительных элементов. Этот прием прекрасно работает, если в оформлении нет иных, акцентирующих внимание визуальных эффектов. Его можно использовать для создания легкого и изящного дизайна творческих или детских порталов.
Тонкие штрихи и линии
Они визуально «весят» меньше и могут применяться как рамки для изображений, «выдвигая» вперед саму картинку. Применение таких тонких линий помогает передать простоту и легкость продукта. Их можно использовать и для создания самой картинки, что характерно для whimsy дизайна.

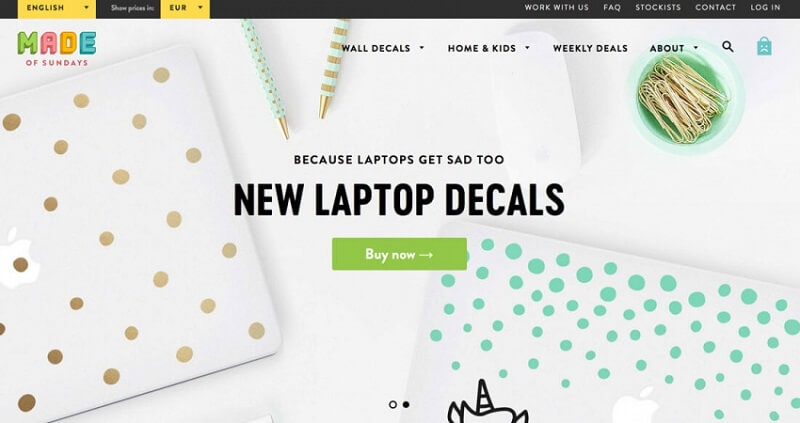
Иллюстрации
Даже небольшой яркий и броский рисунок сможет сразу же привлечь внимание человека. Такая иллюстрация позволяет послать закодированный сигнал, предлагая человеку сразу понять, что размещено на сайте, и настроить его на соответствующее восприятие информации. «Вручную» сделанная картинка будет ассоциироваться с чем-то натуральным, эксклюзивным и оригинальным, возможно, сделанным в единственном экземпляре.
Простая анимация
Анимационные изображения применяются для реализации определенных функций. Вместе с эффектными иллюстрациями, яркой цветовой палитрой и оригинальными шрифтами, такие подвижные рисунки привлекают внимание гостя площадки. К примеру, если выбранный мышкой элемент станет «подпрыгивать» или «вибрировать», он поможет создать у пользователя положительный эмоциональный настрой.
Яркая цветовая палитра
Применяя разные цвета, можно формировать нужное настроение у пользователей приложений. Определенные эмоции, передаваемые особыми «психологическими» цветами будут создавать необходимое впечатление у клиента.
Существуют и удобные инструменты, помогающие формировать интересные неординарные цветовые композиции: Material Design Color Palette Generator либо Flat UI Color Picker. Главным условием является подержание позитивного настроения у пользователя, и использования наиболее удачных сочетаний палитры.
Выводы
Приемы whimsy дизайна наиболее качественно «работают» при создании творческих проектов.
Такой стиль не уместен в создании строгих порталов, поскольку он априори легкомысленный и позитивный. Чтобы попробовать его эффективность, можно включить небольшие whimsy элементы в общую схему.